AR/VR Perspective Switch
What is it? VR Perspective Switch is a 3D AR/VR collaborative tabletop building project which allows 4 players to simultaneously connect via the Quest VR headset, build a 3D scene on a tabletop in a simulated AR mode, then switch to navigate that scene in a scaled-up, immersive 3D VR mode.
Where? https://github.com/ds4015/3DUI_final_project
Features:
- Custom hand gestures for manipulating objects
- Perspective swtiching
- Separate overhead views for object placement
- Item portals to transfer objects between players
- Queue and request system for objects
- Multiplayer mode
- Immersive 3D VR navigation of built scenes
Design:
C#, Unity
Media:
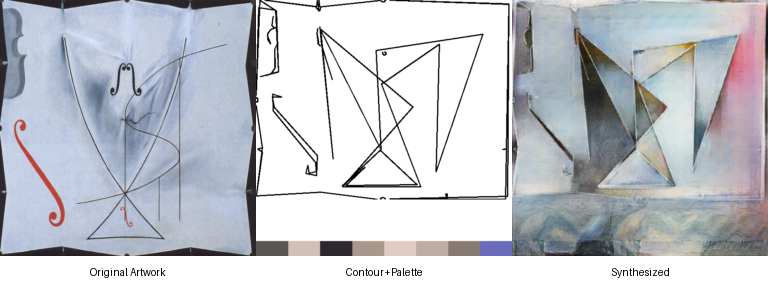
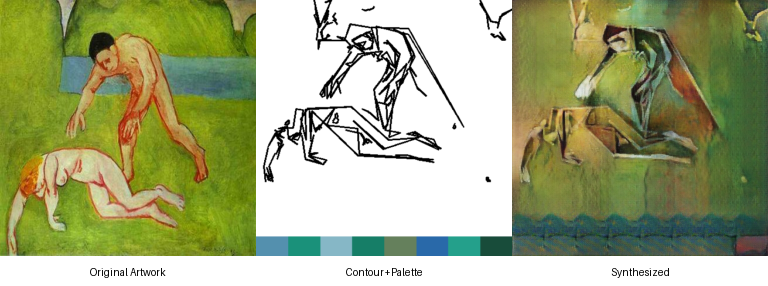
Deep Learning: Sketch to Painting GAN
What is it? A trained generative adversarial network which takes a line sketch and a color palette and generates a painting of the provided sketch. This model was trained on 5000 classical artworks and tested on 1200 new artworks plus 20,000 simple sketches for model generalization.
Where? https://github.com/ds4015/DLG_Final_Project
Features:
- Media conversion - from sketch to color painting
- AI trained generative adversarial network for image synthesis
- Outlines and colors extracted from 5000 training artworks
- Model generalizes to simple sketches
Design:
Python
Media:


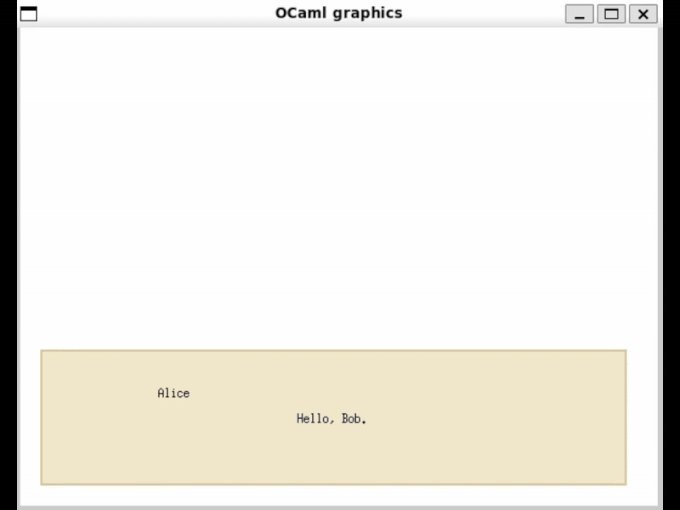
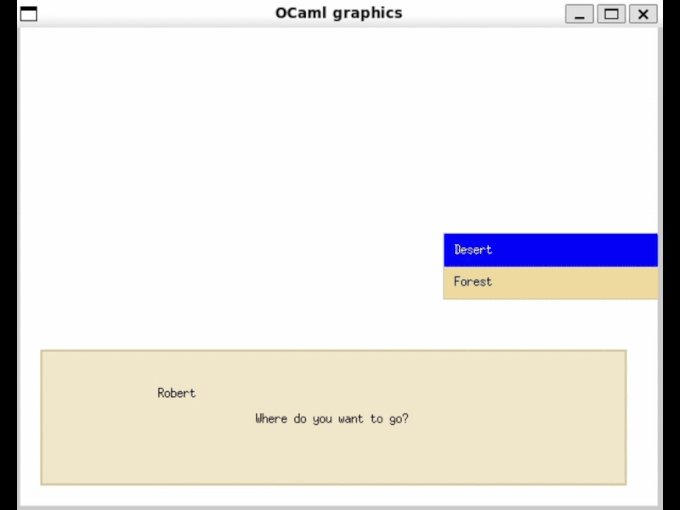
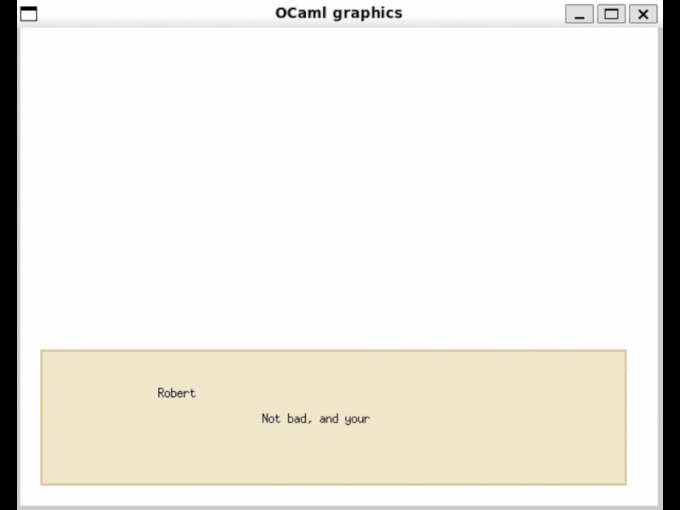
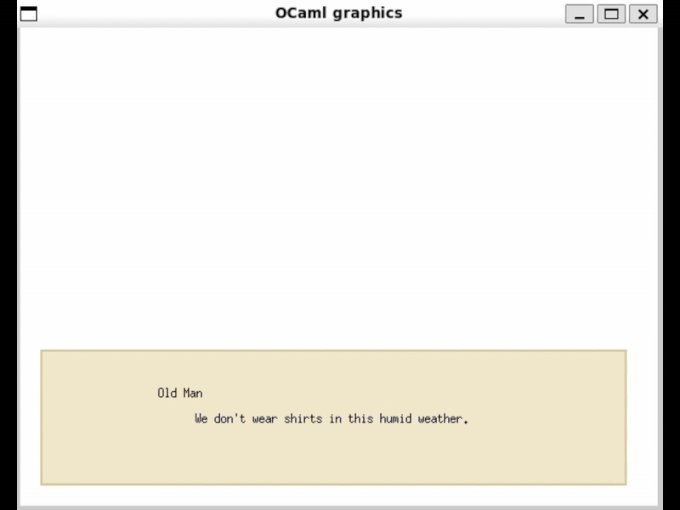
Mnemo
What is it? Mnemo is a text-based adventure programming langauge developed using OCaml and IR
Where? https://github.com/ds4015/mnemo
Features:
- Novel programming langauge for generating interactive dialogue menus
- Code blocks and node blocks for object declarations and dialogue streams
- Interactive terminal-based menu or GUI
- Variety of applications, from games to self-service menus
Design:
OCaml, OCaml Graphics
Media:

A Maze Yourself
What is it? A Maze Yourself is a 3D themed tilt-maze game developed for iOS with gyroscopic controls
Where? https://testflight.apple.com/join/Xsmjvg4j (Play here)
Features:
- Gyroscopic detection for player navigation.
- Dynamic lighting for shadows that shift with device tilt.
- Three themed levels with obstacles and target.
- Start screen canvas with level unlock and choice screen.
Design:
C#, Unity
Media:
b.o.t.h.
What is it? b.o.t.h. is a full-fledged job search API
Features:
- Matching algorithm based on user preferences
- Redis task queue for finding matches
- Database class for easy access to SQL database entries
- AI-generated listings/job descriptions
- Authorization system
Design:
C++, PostgreSQL, JavaScript, HTML/CSS
Media:
BrainBuild
What is it? BrainBuild is a full-stack project involving an interactive tutorial on brain anatomy
Features:
- Interactive 3D models of the brain
- Activities/mini-games designed to reinforce learning
- Separation into learning/quiz sections
- An exericse in UI design and implemenation of usability heuristics
Design:
Python, ThreeJS, JavaScript, HTML/CSS
Media:
What is it? ArtFold is an interactive art gallery simulator and art repository designed for students of art history.
Where? https://www.artfold.org
Features:
- Advanced search options for artworks, artists, colors, emotions, etc.
- Interactive 3D galleries that can be created by users and populated with artworks.
- High-resolution art displays with the ability to zoom and rotate.
- Ability for users to comment on and like artists and artworks.
Design:
Python, Flask, Three.Js, PostgreSQL.
Media:
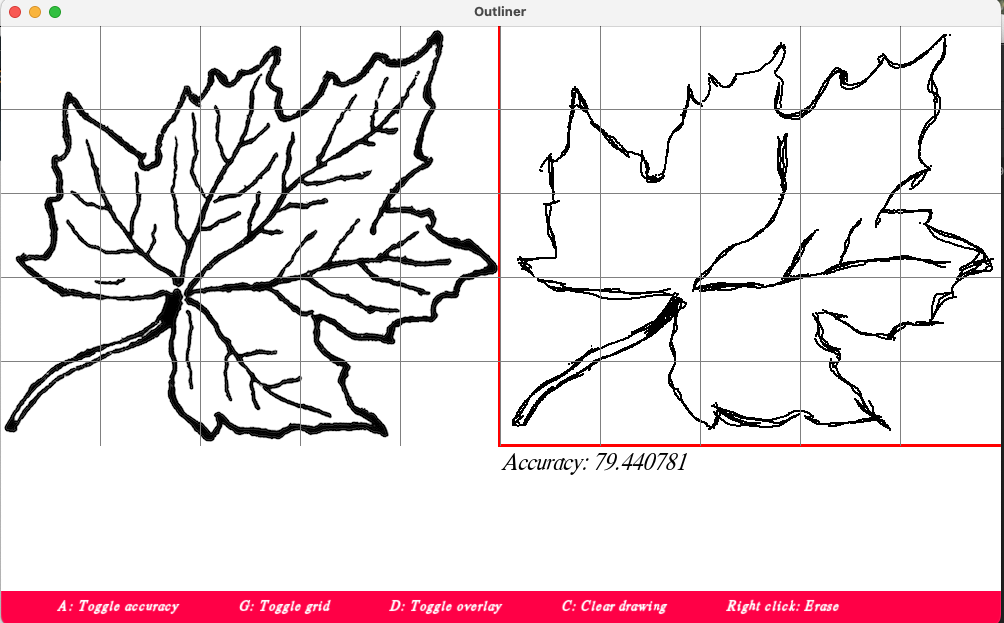
What is it? Outliner is a program to aid in art pedagogy, intended to make the process of learning hand/eye coordination when drawing figure outlines a more seamless process.
Features:
- Superimposed grid over pattern images as well as the drawing space.
- Ability to draw on the drawing space with the mouse or a stylus.
- Accuracy calculator which estimates how closely drawing matches pattern.
- Toggles for accuracy, grid, transparent overlay.
- Options to clear drawing in its entirety or erase certain parts.
Design: C++, SFML.
Media:

What is it? A fully functional web server.
Where? GitHub gist source
Features:
- Process user requests for web pages in browser.
- Status checking and error messages.
Design: C
What is it? An early prototype of a jumping platform game.
Features:
- User controlled character figure.
- Collision detection on platforms.
- Object that moves from right to left across the screen in random directions along the y-axis.
Design: C++, SFML
Media: